Change The Background Image To Signify The Development Environment On The HTML Client
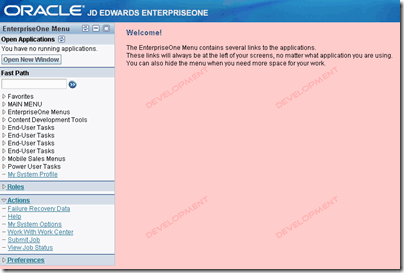
In order to better identify the different EnterpriseOne development and test environments, we added a background image:
Yes. I know that the environment is now in the upper right-hand corner. However, this is much more obvious for our developers and testers.
How did we do this?
Well, we added the following line to the bottom of the webguistylesheet.jsp file located at ..webclient.warsharecss:
body {background-image: url(‘PATHTOIMAGE’);}
Author
Stewart Schatz
Average Rating
13 thoughts on “Change The Background Image To Signify The Development Environment On The HTML Client”
Leave a Reply Cancel reply
This site uses Akismet to reduce spam. Learn how your comment data is processed.
More Stories
F986110.JCPRTQ Is Not The Print Queue
In the F986110, the JCPRTQ (Data Dictionary = Print Queue) column is used to store the port number of the JDE services running on the execution host.
JDE CNC + JDE Developer ≠ 1
Recently, while scrolling on this platform, where we all strive to present our best professional selves, I came across a job posting titled JD Edwards E1 CNC/Developer. To be honest, it kind of scared me.
How to Use the rsync Command to Sync Files and Directories on Linux
The rsync command is one of the most powerful tools in the Linux toolkit for syncing files and directories. Whether...
How to Use the CMDKEY Command to Manage Stored Credentials on Windows
The cmdkey command is a Windows utility that lets you create, delete, and manage stored credentials for network authentication. This is particularly useful…
How to Use the XCOPY Command in Windows
Did you know that all versions of Windows have a limitation of 260 characters that can be in the path...
How to Clean Up Empty Directories Using the find Command in Linux
Managing files and directories in Linux often involves dealing with empty directories that can clutter your workspace. Manually finding and...


What are the specs of the background file you used?
The image I used was 250×250
Would you tell me what folder you store the image you created in?
You can put it anywhere, even on a different server:
body {background-image: url(‘http://some.server.com/images/py_watermark.gif’);}
Why not just modify the Title banner? note there at two title banners one is the landing page the other is the image after you get logged in. Also any time you update your tools release the files are overwritten so be sure to keep a copy of the images.
OAS file location:
1) e:\OracleAS_10131\j2ee\OC4J_DV\applications\XXXwebserverenvXXX\webclient\share\images
2) e:\OracleAS_10131\j2ee\OC4J_DV\applications\XXXwebserverenvXXX\webclient\share\images\login
Web Logic file location:
1) E:\Oracle\Middleware\user_projects\domains\E1_Apps\servers\ERPDEVWEB_8021_DV\stage\ERPDEVWEB_8021_DV\app\webclient.war\share\images\Title-banner.jpg
2) E:\Oracle\Middleware\user_projects\domains\E1_Apps\servers\XXXXenvironmentXXXX\stage\XXXXenvironmentXXXX\app\webclient.war\share\images\login\Title-banner.jpg
@Nate – GREAT POINT! We actually just started doing that on our new install of E1 9.0.
The location for it on IBM Websphere:
1) C:\WebSphere\AppServer\profiles\AppSrv01\installedApps\WBIH-ETS-E1WEB3Node01Cell\JPD900_HTML_84.ear\webclient.war\share\images\title-banner.jpg
2) C:\WebSphere\AppServer\profiles\AppSrv01\installedApps\WBIH-ETS-E1WEB3Node01Cell\JPD900_HTML_84.ear\webclient.war\share\images\login\title-banner.jpg
Also, good tip on the updating tools releases.
Thanks for the comment!
Thanks for sharing this tip!
Is the background image only visible on the welcome screen, or is it also visible behind interactive screens?
Thanks!
That particular background setting change is only visible after the user has logged in.
We implemented this suggestion and it is so helpful for those of us who are constantly switching between environments. Thank you for this tip!
Cool! Glad it worked out for you. In our newest installs we have changed the header image in the different environments. It seems to work well also.
Fantastic, I have wanting something like this for ages. We have managed to change the banner/header but having a different background color will assist the end users immensely, they have access to Test for training purposes and on occasion I have had missing batches reported only to find they have forgotten to logout of the test environment after training!
Thanks for publishing this little gem.
Brenda, Awesome! I’m happy that this helped you out. Happy CNCing!
Excellent post but I was wondering if you could write a litte more on this subject? I’d be very grateful if you could elaborate a little bit further. Kudos!